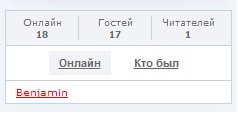
Функция Кто Онлайн для uCoz
ForuCoz.Сom - Портал где есть все для ucoz, у нас всегда, самые нужные и интересные php и js скрипты для ucoz и шаблоны для ucoz, огромный выбор иконок и графики для Photoshop.


Вы просматриваете материал Функция Кто Онлайн для uCoz. Думаю вам понравился материал Функция Кто Онлайн для uCoz и вы воспользуетесь им! :)

Шаг 1 - Установим HTML:
На страницу сайта устанавливаем следующий html каркас:
Код
<!-- Кто онлайн -->
<div class="cell_uo">
<div class="uzer_info">$ONLINE_COUNTER$</div>
<div id="tabs_online">
<div class="center_dm_uo">
<ul class="uo_ul">
<li><a href="#first">Онлайн</a></li>
<li><a href="#second">Кто был</a></li>
</ul>
<script type="text/javascript" src="/demo/js/kto_online.js"></script>
<div id="first" class="uzer_online">$ONLINE_USERS_LIST$</div>
<div id="second" class="uzer_allist"></div>
</div>
</div>
</div>
<!-- /Кто онлайн -->
<div class="cell_uo">
<div class="uzer_info">$ONLINE_COUNTER$</div>
<div id="tabs_online">
<div class="center_dm_uo">
<ul class="uo_ul">
<li><a href="#first">Онлайн</a></li>
<li><a href="#second">Кто был</a></li>
</ul>
<script type="text/javascript" src="/demo/js/kto_online.js"></script>
<div id="first" class="uzer_online">$ONLINE_USERS_LIST$</div>
<div id="second" class="uzer_allist"></div>
</div>
</div>
</div>
<!-- /Кто онлайн -->
Шаг 2 - Установим CSS:
Наше решение готово, осталось прописать нужные стили:
Код
/* Статистика пользователей uCoz
------------------------------------------*/
.cell_uo {
float:left;
width:225px;
background: #fff;
border: 1px solid #CAD3DA;
}
.uzer_info {
float:left;
width:225px;
margin-bottom: 10px;
padding: 5px 0px;
background: #F1F3F7;
border-bottom: 1px solid #CAD3DA;
font:9px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #fff;
}
#onl1,
#onl2,
#onl3,
#onl4,
#onl1 b,
#onl2 b,
#onl3 b,
#onl4 b {float:left; width:72px; text-align:center;}
#onl2 {border-right: 1px solid #CAD3DA; border-left: 1px solid #CAD3DA;}
#onl4 {border-left: 1px solid #CAD3DA;}
#tabs_online {text-align:center;}
.uo_ul{
margin:0;
padding:0;
list-style:none;
}
.uo_ul li {
display: inline;
margin: 0px 5px 0px 5px;
}
.uo_ul li a {
color:#666;
font-weight: bold;
padding: 5px 10px 5px 10px;
text-shadow: 1px 1px 1px #fff;
}
.uo_ul li a.selected,ul
.uo_ul li a.selected:hover,
.uo_ul li a:hover {color: #666; background:#F1F3F7;}
.uo_ul li a:focus {outline:0;}
.uzer_online,
.uzer_allist {
overflow: hidden;
text-align:left;
margin-top: 10px;
padding: 5px 10px 5px 10px;
border-top: 1px solid #cecece;
font:10px Verdana,Arial,Helvetica, sans-serif;
}
------------------------------------------*/
.cell_uo {
float:left;
width:225px;
background: #fff;
border: 1px solid #CAD3DA;
}
.uzer_info {
float:left;
width:225px;
margin-bottom: 10px;
padding: 5px 0px;
background: #F1F3F7;
border-bottom: 1px solid #CAD3DA;
font:9px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #fff;
}
#onl1,
#onl2,
#onl3,
#onl4,
#onl1 b,
#onl2 b,
#onl3 b,
#onl4 b {float:left; width:72px; text-align:center;}
#onl2 {border-right: 1px solid #CAD3DA; border-left: 1px solid #CAD3DA;}
#onl4 {border-left: 1px solid #CAD3DA;}
#tabs_online {text-align:center;}
.uo_ul{
margin:0;
padding:0;
list-style:none;
}
.uo_ul li {
display: inline;
margin: 0px 5px 0px 5px;
}
.uo_ul li a {
color:#666;
font-weight: bold;
padding: 5px 10px 5px 10px;
text-shadow: 1px 1px 1px #fff;
}
.uo_ul li a.selected,ul
.uo_ul li a.selected:hover,
.uo_ul li a:hover {color: #666; background:#F1F3F7;}
.uo_ul li a:focus {outline:0;}
.uzer_online,
.uzer_allist {
overflow: hidden;
text-align:left;
margin-top: 10px;
padding: 5px 10px 5px 10px;
border-top: 1px solid #cecece;
font:10px Verdana,Arial,Helvetica, sans-serif;
}
Незабываем активировать на сайте uCoz функцию "Кто Онлайн" в главных настройках Админ панели.
| Всего комментариев: 0 | |

